Per seguire il tutorial non sono necessarie conoscenze specifiche di Scratch è sufficiente una dimestichezza di base con l'ambiente del programma.
Realizzeremo il lavoro in tre fasi
1) L'albero
Partiamo dalla creazione del primo sprite: l'albero, premendo il pulsante disegna nuovo sprite
Selezioniamo il livello di ingrandimento 1x, questo ci permetterà di avere un'area di lavoro uguale allo Stage.
Disegniamo il nostro albero, non sarà necessario essere molto precisi.
Selezioniamo il colore verde, prendiamo lo strumento linea e disegniamo un triangolo. Con lo strumento secchiello riempiamo l'area interna di verde e usando un pennello possiamo occuparci dei dettagli.
Il risultato dovrebbe essere all'incirca il seguente:
Aggiungiamo un tronco ed un vaso, servendoci dello strumento rettangolo con colore pieno e aggiustando le sovrapposizioni con la chioma dell'albero, ricorrendo al pennello verde di prima.
Il nostro albero a questo punto è finito.
Salviamo il lavoro, premendo il pulsante OK nell'Editor di Immagini e diamo allo sprite il nome di Albero.
2) Luci, lucine e punta a stella
Adesso creeremo una pallina che si illumina ad intermittenza. Torniamo nell'Editor di Immagini premendo il pulsante Disegna Nuovo Sprite.
Disegniamo la nostra pallina di colore rosso. E' utile passare all'ingrandimento 1x dare le giuste dimensioni alla pallina e poi ingrandire a 3x per lavorare comodamente.
Premiamo OK nell'Editor di Immagini e selezioniamo la scheda Costumi. Lo sprite lo nominiamo Pallina e il costume Accesa.
Sempre nella scheda Costumi, creiamo una copia del costume Accesa che modificheremo nell'Editor di Immagini definendo così il costume Spenta.
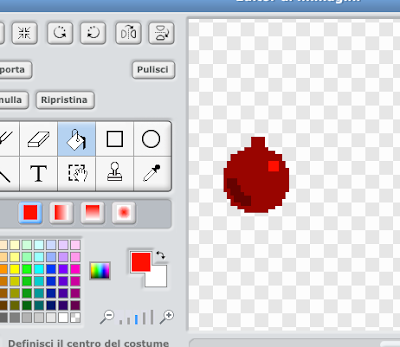
Ecco il costume Spenta per la pallina rossa (ovviamente si è passati a tonalità più scure di tutti i colori del costume Accesa).
salviamo il costume premendo OK e rinominiamo l'ultimo costume Spenta.
Adesso abbiamo uno sprite (Pallina) e due costumi (Accesa e Spenta). Possiamo inserire qualche blocco di codice.
Selezioniamo lo sprite Pallina
e attiviamo la scheda Script
Riflettiamo un attimo su come vorremmo che si comportasse la pallina.
Sarebbe bello se si accendesse per un secondo e si spegnesse per il secondo successivo ripetendo questo ciclo all'infinito.
Cerchiamo le istruzioni che codificano questo comportamento, premiamo il pulsante dei blocchi d'istruzione di Controllo (colore giallo) e trasciniamo sullo Script i blocchi:
- quando si clicca sulla bandierina
- ciclo per sempre
- 2 blocchi attendi 1 secondi
premiamo il pulsante dei blocchi d'istruzione Aspetto e trasciniamo sulla scheda Script:
- 2 blocchi passa al costume
La procedura che codifica il comportamento intermittente la otteniamo assemblando opportunamente i blocchi di istruzione precedenti:
Quando si clicca la bandierina viene avviato un ciclo infinito che esegue queste istruzioni sullo sprite Pallina:
- si assegna allo sprite il costume Spenta
- si attende 1 secondo
- si assegna allo sprite il costume Accesa
- si attende 1 secondo
Alla fine otteniamo:
Possiamo prendere una pallina cambiare i colori dei costumi Accesa e Spenta creando palline di colori differenti o addirittura di forme differenti.
Creiamo la punta a stella, duplichiamo un'ultima pallina riniminandola Stella, la sistemiamo sulla punta dell'albero e modifichiamo i due costumi Accesa e Spenta:
Selezioniamo lo sprite Stella, attiviamo la scheda Costumi e premiamo il pulsante Modifica del costume Accesa:
Disegnamo la punta a stella
Cancelliamo il costume Spenta e duplichiamo il nuovo costume Accesa appena disegnato, lo rinominiamo Spenta e scuriamo le tinte.
Il risultato finale sarà:
Con il sistema illustrato è possibile realizzare anche gruppi di lucine ed altre decorazioni, ognuno è libero di scatenare la propria immaginazione.
L'ultimo personaggio di questa rappresentazione è il fiocco di neve. Il fiocco dovrà cadere giù lentamente, essere più o meno trasparente, più o meno grande ma soprattutto dovrà essere duplicato a profusione.
3) Il fiocco di neve
Premiamo il pulsante Disegna nuovo sprite
Disegniamo il fiocco nell'Editor delle Immagini, il fiocco deve essere bianco però tale colore non è molto visibile sul fondo trasparente, scegliamo quindi il colore blu (dopo lo cambieremo in bianco).
Con lo strumento secchiello coloriamo di bianco il fiocco di neve che abbiamo disegnato in blu:
Disegnato lo sprite, dobbiamo occuparci delle istruzioni che codificheranno il seguente comportamento:
- imposto una posizione x casuale la posizione y è in cima allo stage
- stabilisco una dimensione
- stabilisco una trasparenza
- divento visibile
- mi sposto lentamente in una posizione x la stessa iniziale y in fondo allo stage
- divento invisibile e riparto dall'inizio
Creiamo una variabile locale per lo sprite (conterrà la coordinata x casuale del fiocco):
chiamiamo la variabile a
Scriviamo il codice dello script:
Commentiamo le istruzioni:
- Lo script è attivato dal click sulla bandierina
- Si entra in un ciclo infinito (Istruzioni Controllo)
- Si attende da 1 a 3 sec. in modo casuale (Istruzioni Controllo - Operatori)
- Si porta la trasparenza da 0 (opaco) a 90 (quasi trasparente) (Istruzioni Aspetto - Operatori)
- Si parta la dimensione tra 50% e il 100% (Istruzioni Aspetto - Operatori)
- Si fissa la coordinata x (variabile a) del fiocco in modo casuale (Istruzioni Variabili)
- Si posiziona il fiocco in cima allo stage
- Si mostra il fiocco
- Facciamo scivolare il fiocco verticalmente in un numero casuale di sec. compreso tra 8 e 16, fino al fondo dello stage
- Si nasconde il fiocco e si torna alla prima istruzione.
A questo punto il fiocco è pronto, possiamo duplicarne un numero adeguato e cliccare sulla bandierina per controllare il risultato.
Si consiglia di impostare per lo Stage un fondo a tinta scura in modo da migliorare la visibilità degli oggetti.
Siamo arrivati alla fine del Tutorial. Chi volesse controllare immediatamente il risultato può osservare il lavoro completo nel post precedente.
































Un tutorial coi fiocchi! Un saluto dal tuo miglior fan!
RispondiEliminaGrazie per il supporto morale, Giacomo. Continua a visitare il blog mi raccomando.
RispondiElimina